画像をダウンロード タップ アニメーション Css 138828-タップ アニメーショ ン Css
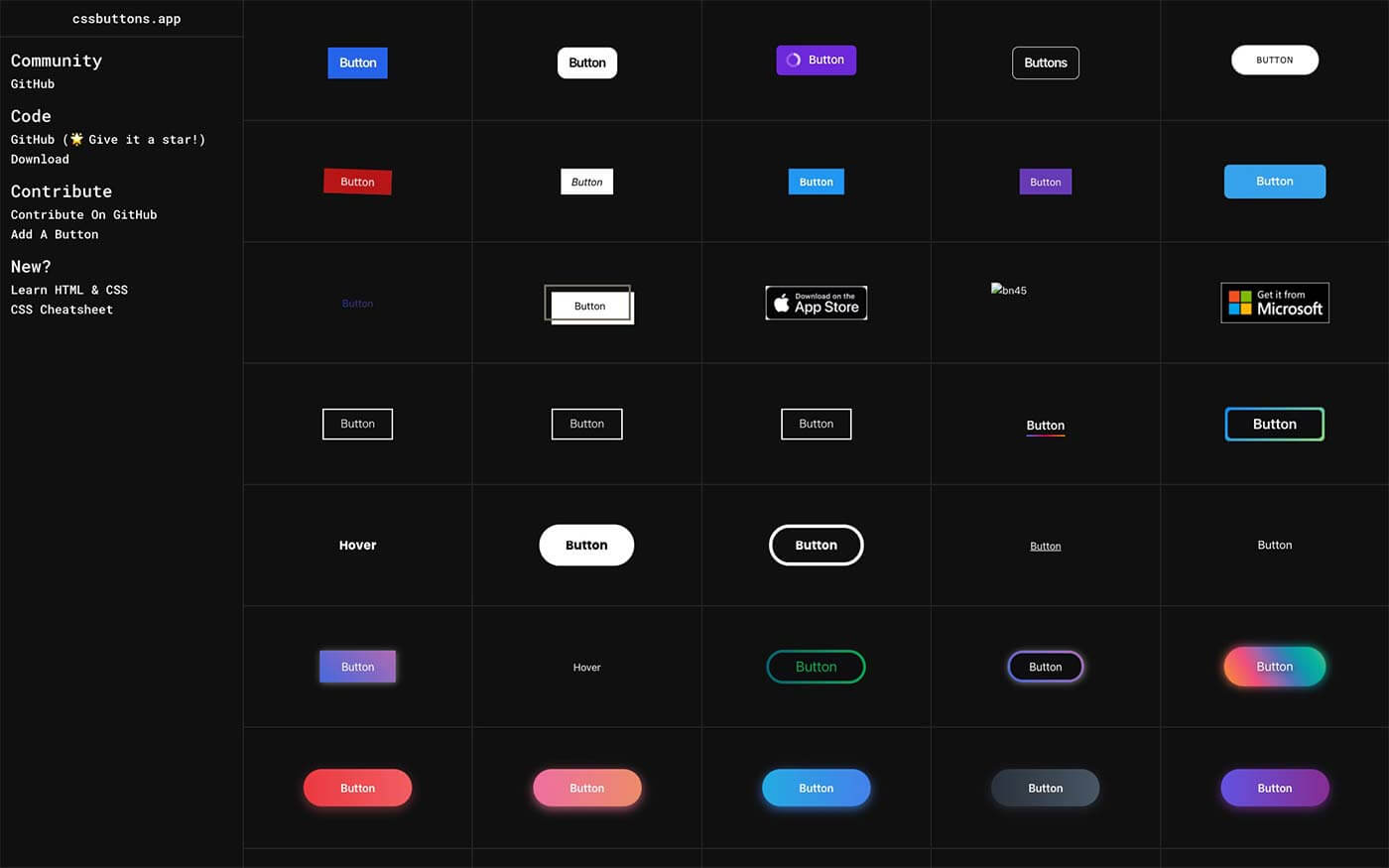
CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選」 の記事が好評をいただいているようなので今回はその 第2弾 ということでコピペだけで簡単実装できるお洒落なボ
タップ アニメーション css- 上記のソースにありますが、クリック・タッチイベントを無効化させるCSSの記述は以下の通りです。 target{ pointerevents none; 押したくなるボタンデザイン100(Web用) CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタ
タップ アニメーション cssのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「タップ アニメーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「タップ アニメーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「タップ アニメーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「タップ アニメーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「タップ アニメーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「タップ アニメーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「タップ アニメーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  |  |
「タップ アニメーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |
Html / css 1行で簡単htmlに外部cssを読み込ませる方法 21年10月8日 terupro terupro html / css コピペok !ゆらゆらと画像を揺らすcssアニメーション html / css タップで発信! CSSアニメーションの概要 CSSでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては
Incoming Term: タップ アニメーション css, スマホ タップ アニメーション css,
コメント
コメントを投稿